マウスオーバーした場所に連動して画像とテキストを入れ替えるjQuery 更新日:17年7月15日 マウスオーバーした時にそのマウスオーバーした要素自身を入れ替えたり、変化させるjQueryの記述はよく見掛けますが、 マウスオーバーした要素とは違う別の要素
マウスオーバー 画像 切り替え フェード- ロールオーバーの方法も、使い分けることで表現に幅が出ます。どうぞご活用ください。 関連リンク 画像を用意しなくてもcssだけでロールオーバー効果を表現するテクニック もうちらつきで困らない! 画像のロールオーバーでちらつきを防ぐテクニック ネットショップ運営の気になる備忘録 7 users 12 pockets CSS マウスオーバー 画像切り替え ではマウスオーバー時に画像を切り替える方法としてCSSとjavascriptの2つを紹介しました。 それに関連する内容になりますが、マウスオーバー時に切り替わる画像を
マウスオーバー 画像 切り替え フェードのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  | |
 |  | |
 |  |  |
 | ||
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  | |
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
 |  |  |
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
 |  | |
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
 |  |  |
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
 |  |  |
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  |  |
 |  | |
「マウスオーバー 画像 切り替え フェード」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
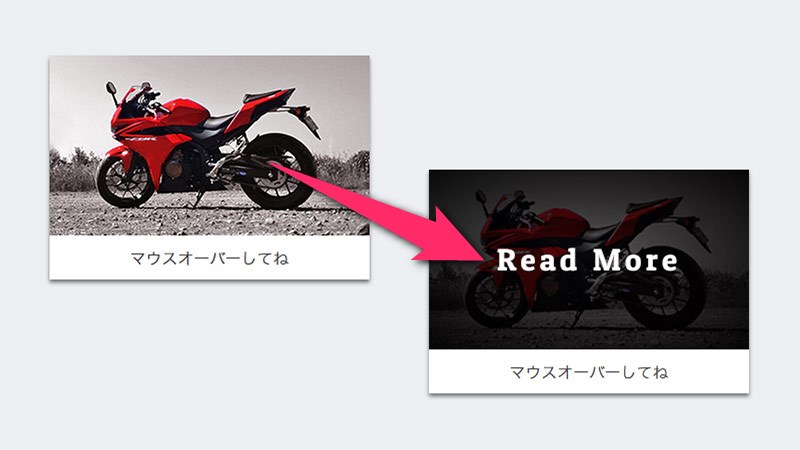
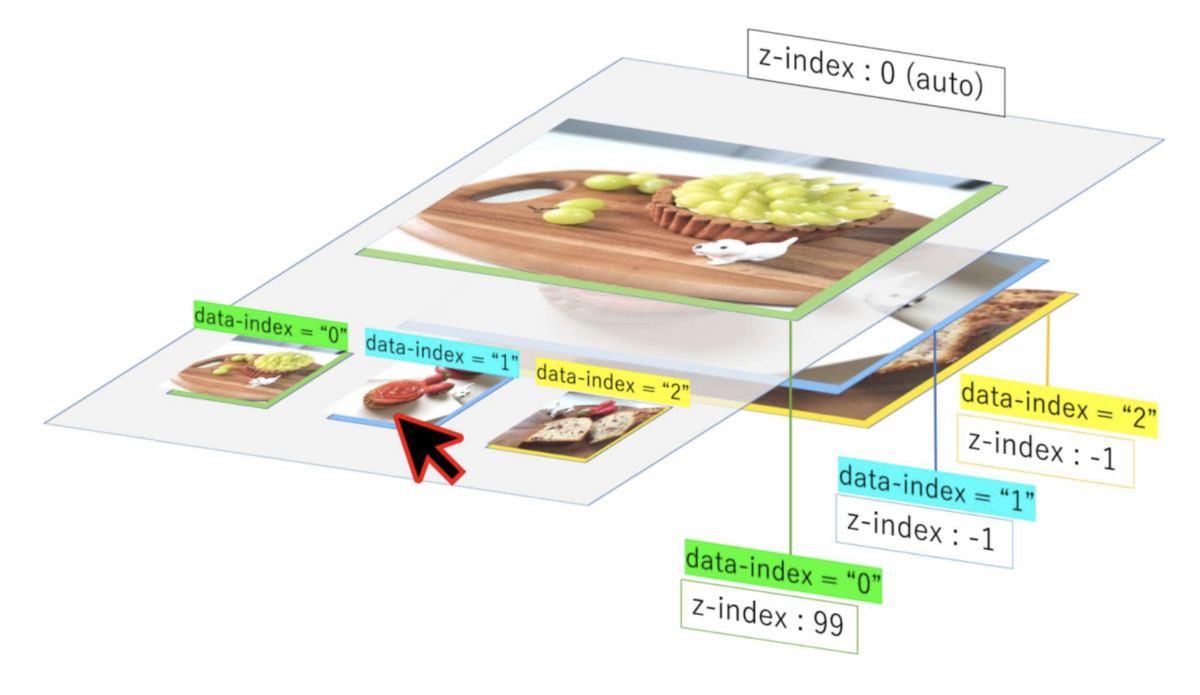
画像をマウスオーバーしたときに画像が切り替わるギミックをjQueryで作ってみます。特にグローバルナビゲーションで使うことが多いやつです。 まずは通常時の画像とホバー時の画像を用意します。 画像名には "xxxx_offpng" 、 "xxxx_onpng" これで、マウスオーバーされた時は「 _over 」付与された画像に入れ替わるようになります。 もちろんimgに付与するclass名も変更することもできます。変更したい場合はjsの2行目の「over 」を変更してください。 例えばクラス名「 over 」を「 btn 」に変更していなら次のようにしま
Incoming Term: マウスオーバー 画像 切り替え, マウスオーバー 画像 切り替え アニメーション, マウスオーバー 画像 切り替え フェード, jquery マウスオーバー 画像 切り替え ふわっと, jquery マウスオーバー 画像 切り替え アニメーション, html マウスオーバー 画像 切り替え, javascript 画像 切り替え マウスオーバー,



0 件のコメント:
コメントを投稿